これもまた、よくあるUIの
リストビューの作り方を説明します。
基本的な作り方はGridViewと同じで、
ListViewオブジェクトの生成
adapterの生成
adapterにアイテムを入れる
ListViewにadapterをsetな流れです。
サンプルソースでは
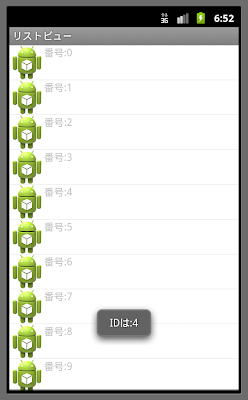
アイコン(画像)と共に文字をクラスに格納させ、画面に表示させています。
行の中にレイアウトを作成しているので、
固定的なリストビューでなく、カスタマイズ可能なリストビューになっています。
package com.example.pururun;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener{
private List dataList = new ArrayList();
private final int MP = ViewGroup.LayoutParams.MATCH_PARENT;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//基礎のレイアウトを作成
LinearLayout oLayout = new LinearLayout(getApplicationContext());
//今回の主役リストビューの生成
ListView oListView = new ListView(getApplicationContext());
//リストビューに入れるアイテムのAdapterを生成
ListAdapter oAdp = new ListAdapter(getApplicationContext());
//リストビューのレイアウトを指定
oListView.setLayoutParams(new LinearLayout.LayoutParams(MP, MP));
//リストビューにアイテムadapterを設定
oListView.setAdapter(oAdp);
//リストビューをクリックした時の処理を設定
oListView.setOnItemClickListener(this);
for (int i = 0; i < 10; i ++){
//配列にタイトルと画像を格納
dataList.add(new ListItem(String.valueOf("番号:" + i), R.drawable.ic_launcher));
}
//Adapteの中身を更新
oAdp.notifyDataSetChanged();
//基礎のレイアウトにリストビューを追加
oLayout.addView(oListView);
//基礎のレイアウトを画面に設定
setContentView(oLayout);
}
public class ListAdapter extends BaseAdapter{
private Context mContext;
public ListAdapter(Context context){
//生成時のコンストラクターでコンテクストを取得
mContext = context;
}
@Override
public int getCount() {
//リストの行数
return dataList.size();
}
@Override
public Object getItem(int posion) {
//配列の中身を返す
return dataList.get(posion);
}
@Override
public long getItemId(int posion) {
//現在の配列の場所
return posion;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
TextView title;
ImageView imag;
View v = view;
if(v==null){
//グリットビューの1マス内のレイアウトを作成
LinearLayout oListLayout = new LinearLayout(mContext);
//左から右にアイテムを追加
oListLayout.setOrientation(LinearLayout.HORIZONTAL);
//イメージビューを生成
ImageView oImage = new ImageView(mContext);
//テキストビューを生成
TextView oText = new TextView(mContext);
//判別用にタグをつける
oImage.setTag("CellImage");
oText.setTag("CellTitle");
//グリットビュー用のレイアウトに追加
oListLayout.addView(oImage);
oListLayout.addView(oText);
v = oListLayout;
}
//配列から、アイテムを取得
ListItem oList = (ListItem)getItem(position);
if( dataList != null){
//タグからテキストビューを取得
title = (TextView) v.findViewWithTag("CellTitle");
//取得したテキストビューに文字列を設定
title.setText(oList.Get_Text());
//タグからイメージビューを取得
imag = (ImageView) v.findViewWithTag("CellImage");
//イメージビューに画像を設定
imag.setBackgroundResource( oList.Get_Res() );
}
return v;
}
}
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//押された時のパラメーターを表示
Toast.makeText(getApplicationContext(), "押下されたのは:" + String.valueOf(position), Toast.LENGTH_SHORT).show();
Toast.makeText(getApplicationContext(), "IDは:" + String.valueOf(id), Toast.LENGTH_SHORT).show();
}
}
■ListItemクラス
package com.example.pururun;
public class ListItem {
private String sText;
private int iRes;
public ListItem(String text, int res){
//文字列を取得
sText = text;
//画像のResIDを取得
iRes = res;
}
public String Get_Text(){
//文字列を返す
return sText;
}
public int Get_Res(){
//画像のResIDを返す
return iRes;
}
}
■実行結果



0 件のコメント:
コメントを投稿